Для начала — небольшое предисловие, специально для тех, кто забрёл сюда случайно и может не знать, что такое AMP.
AMP — ускоренные мобильные страницы, чаще всего — максимально облегчённые и упрощённые, за счёт чего обладающие быстрой визуализацией, которая помогает как упростить загрузку страниц на смартфонах, так и подняться в рейтинге Google.
Последнее, впрочем, не столь критично, вместо хардкорного улучшения технических возможностей сайта, лучше заняться его наполнением, тогда читатели будут заходить к вам, даже если сайт и по 15, и по 20 секунд загружается.
Но это, как говорится, имхо, подтверждаемое более поколением 90, чем миллениалами.
За счёт чего происходит «ускоренная загрузка страниц»?
За счёт удаления\сжатия или замены отдельных частей style.css (чаще всего — при превышении размера 50 кб), шрифтов, HTML шаблонов вашей темы. Результат после такой «стандартизации» весьма прост и неказист — обычно это двухцветная тема (белый + тёмно-синий\светло-синий), с не менее примитивной вёрсткой текста.
Но общая «примитивность» с лихвой компенсируется скоростью загрузки, если у вас львиная доля посетителей заходит на сайт с мобильных, то обращать внимание на AMP однозначно стоит!
Тем более, AMP шаблоны не влияют на вашу основную тему, если вы сами не укажете обратного. Но есть и другая сторона монеты: если вы убираете миниатюры из тела поста, чтобы они отображались только на странице, то они — о, чудо — могут прекрасно остаться в AMP версии статьи WordPress.
Неприятно? Однозначно. А для постов, состоящих всего из одного изображения, это и вовсе сродни катастрофе!
Как удалить featured images из AMP страниц WordPress? Как оставить миниатюры на страницах, но убрать из статей в AMP версии сайта? Привожу решение:
- Установить AMP for WP — Accelerated Mobile Pages for WordPress;
- Активировать плагин;
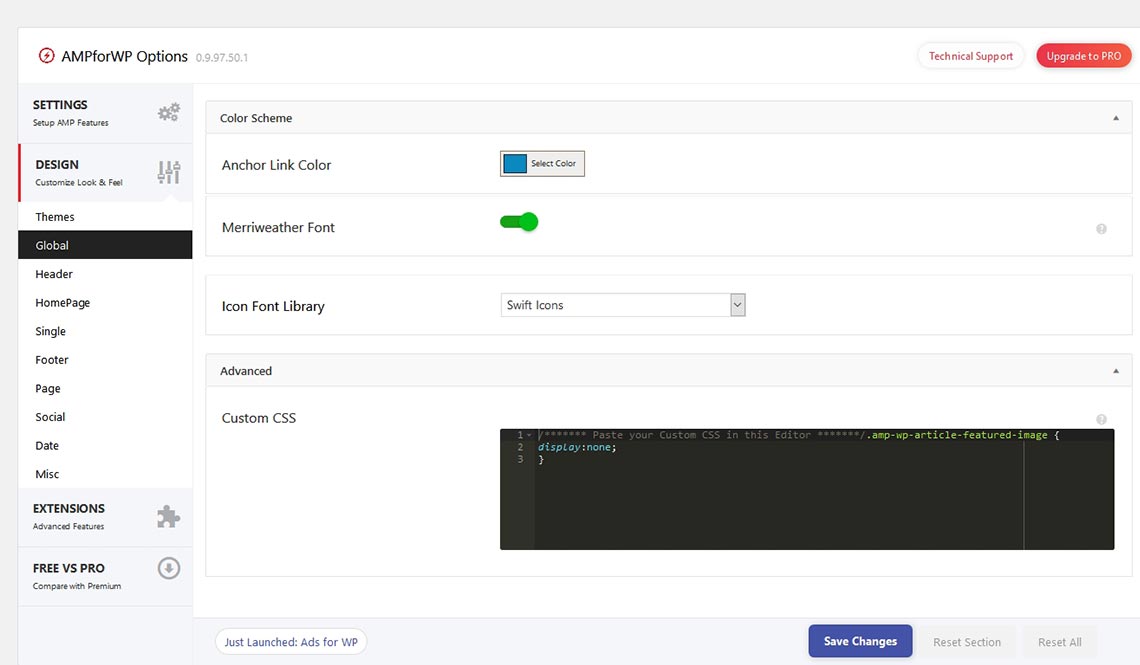
- Перейти по указанному пути: «AMP -> Design -> Global -> Custom CSS (выглядит, как тёмный прямоугольник для вставки кода)»$
- Скопировать приведённый ниже код:
- Сохранить изменения;
- Очистить кэш;
- Открыть проблемную AMP страницу сайта (или страницы) и наслаждаться результатом!
Код для удаления featured images из AMP:
.amp-wp-article-featured-image {
display:none;
}Пример того, где именно нужно искать Custom CSS в плагине AMP для WP:


Теперь вы сможете легко и просто избавиться от миниатюр внутри статей в AMP версии сайта.
Понравилась статья? Делитесь публикацией с друзьями, пишите комментарии, подписывайтесь на Telegram, Boosty и другие страницы, чтобы первыми видеть всё самое интересное!