Как изменить размер шрифта в AMP? 2 способа
Чтобы изменить размер шрифта в AMP версии сайта WordPress, я рекомендую использовать плагин AMP for WP и кастомный CSS шаблон. Плагин нужен для быстрой настройки размера заголовков H1 — H6, CSS шаблон — для изменения текста в разделе AMP Logo, т.е. для форматирования названия вашего проекта, отображающегося в шапке сайта.
Как изменить размер заголовков H1 — H6 в AMP for WP?
- Установите плагин AMP for WP;
- Изучите основные функции плагина и настройте его под себя;
- Перейдите в раздел Design, оттуда — в Single, затем прокрутите страницу вниз до подраздела General и активируйте чекбокс H1 — H6 Font Sizes, переместив ползунок вправо;
- Чтобы изменить размер шрифта для каждого из заголовков, переключите тумблер перед H1 — H6 вправо и вбейте в полях Font Size оптимальное значение. Например, 23px для H1, 21px для H2;
- Не обязательно изменять размер шрифта для всех заголовков AMP! Достаточно увеличить или уменьшить те из них, которые вас не устраивают. Остальные можно не трогать;
- Чтобы применить изменения, нажмите на кнопку Save Changes, удалите кэш сайта, зайдите на страницу со смартфона или обновите открытую ранее вкладку, чтобы посмотреть на результат;
- Для отката изменений достаточно переключить ползунок влево перед заголовками H1 — H6 в подразделе General плагина AMP for WP, либо деактивировать основной чекбокс (H1 — H6 Font Sizes), затем нажать Save Changes, удалить кэш сайта и обновить страницу.

Как изменить размер шрифта в разделе AMP logo?
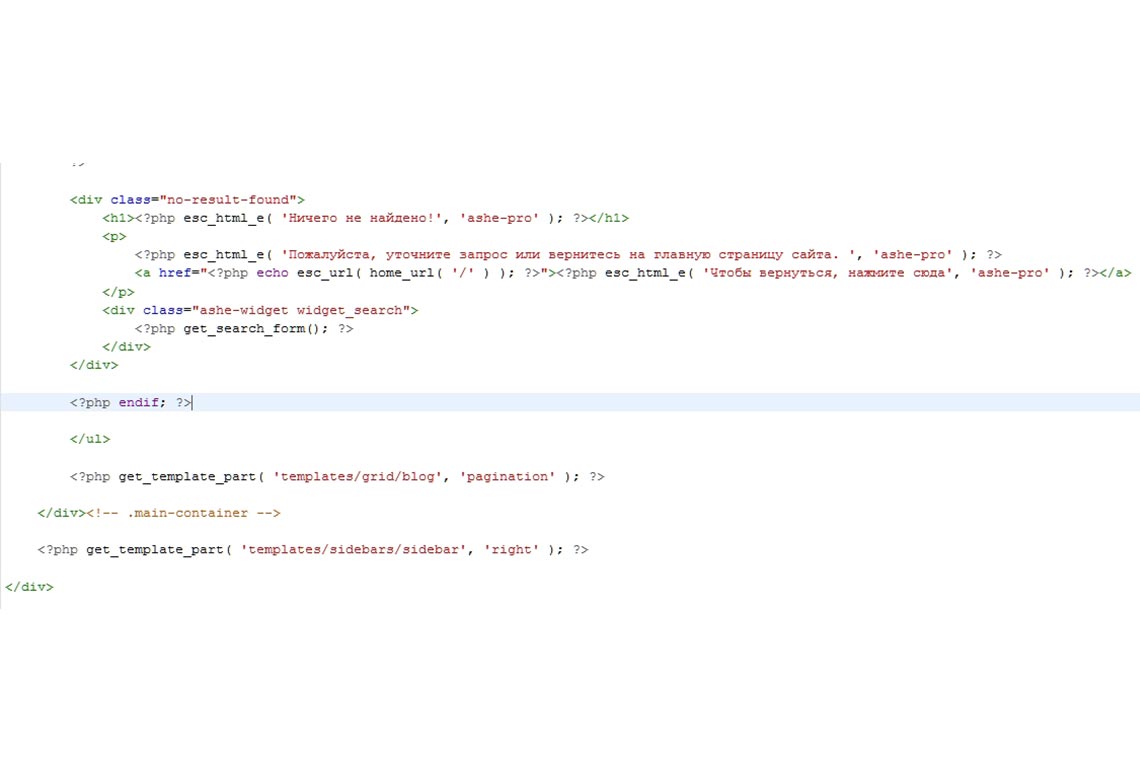
Чтобы изменить размер шрифта и поменять форматирование названия сайта в разделе AMP Logo, откройте настройки плагина AMP for WP, перейдите в Design, Global, затем прокрутите страницу вниз, пока не появится Custom CSS. Скопируйте следующий код и добавьте его в пользовательский CSS шаблон:
.amp-logo a {
font-size: 150%;
margin-top: 5px;
margin-bottom: 5px;
}Добавив код CSS, нажмите кнопку Save Changes, удалите кэш и обновите страницу.
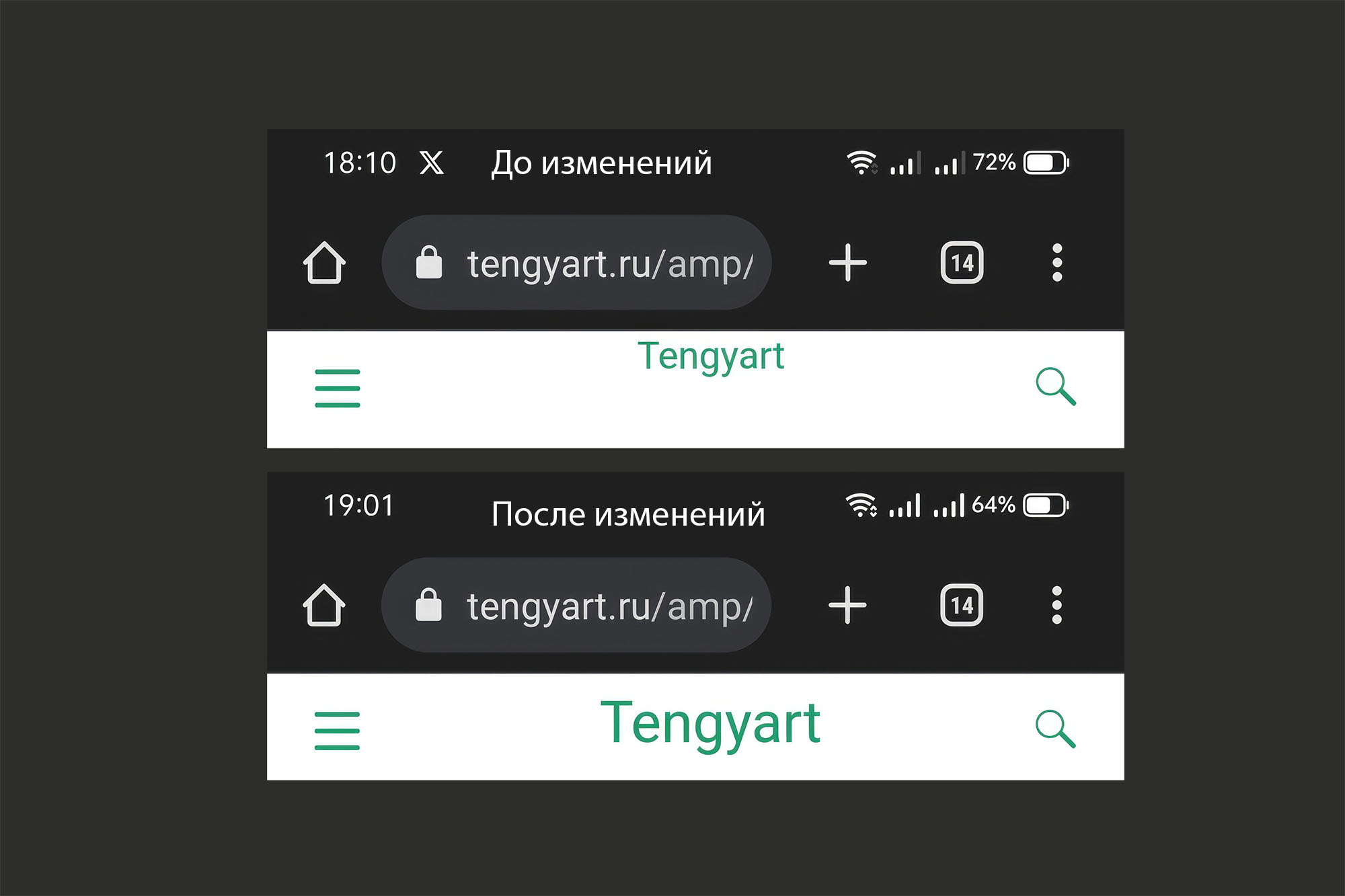
Образец кода увеличивает размер шрифта для названия сайта в разделе AMP Logo, а заодно добавляет отступы, чтобы текст не слишком сильно прилипал к краям экрана и легко считывался пользователями.
Например, это может выглядеть вот так:

Если вы хотите уменьшить размер шрифта или сделать отступы больше, внесите изменения в код со страницы выше.
Не бойтесь экспериментировать с процентами или количеством пикселей! Если изменения нарушат дизайн вашего проекта, их всегда можно откатить, удалив код из поля Custom CSS и очистив кэш сайта.
В каких случаях стоит изменять размер шрифта в AMP?
Размер шрифта в AMP стоит изменять, если текст на ускоренных мобильных страницах выглядит слишком мелким, крупным, либо наблюдаются проблемы с форматированием. Например, если название сайта отображается не по центру, а сверху, а размер заголовков становится меньше основного текста.

Надеюсь, вам пригодятся мои советы и вы сможете настроить шрифты так, как сами захотите!
Удачных экспериментов 😇
Понравилась статья? Поддержите автора репостом, комментарием, подпиской на Telegram и другие страницы!